Conversation Details
Use the Conversation Details to display a conversation easily.
Overview
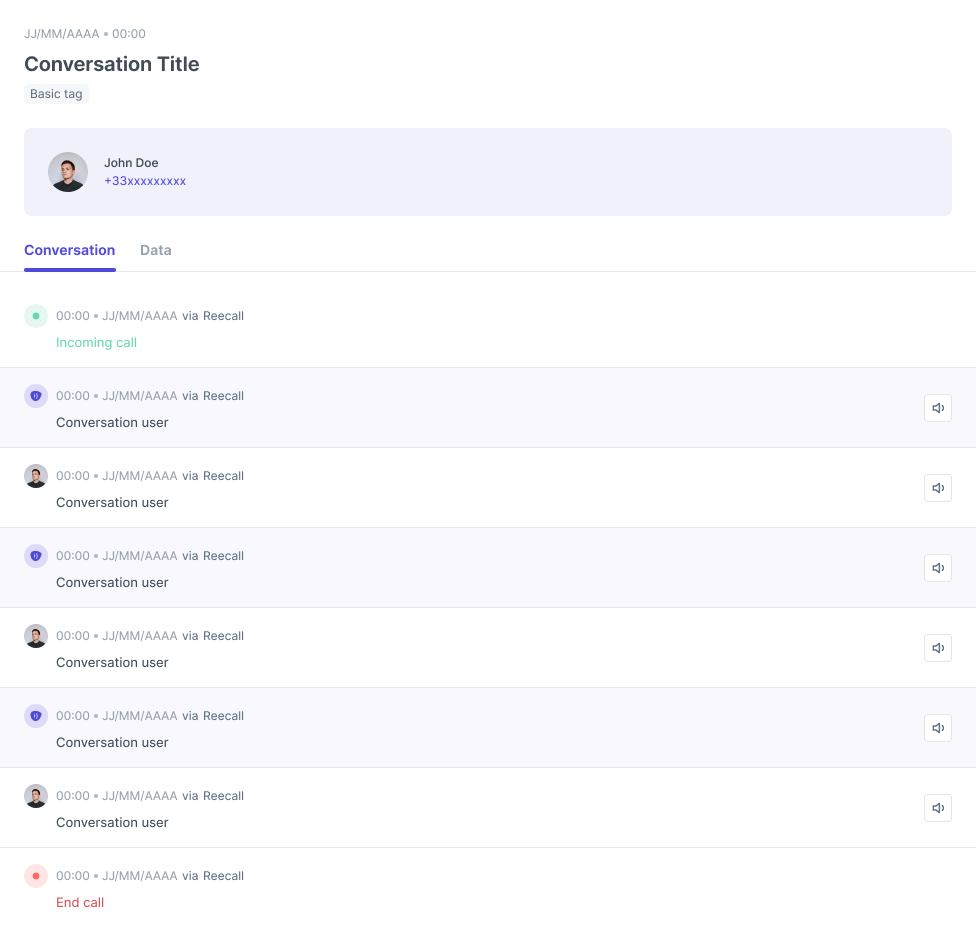
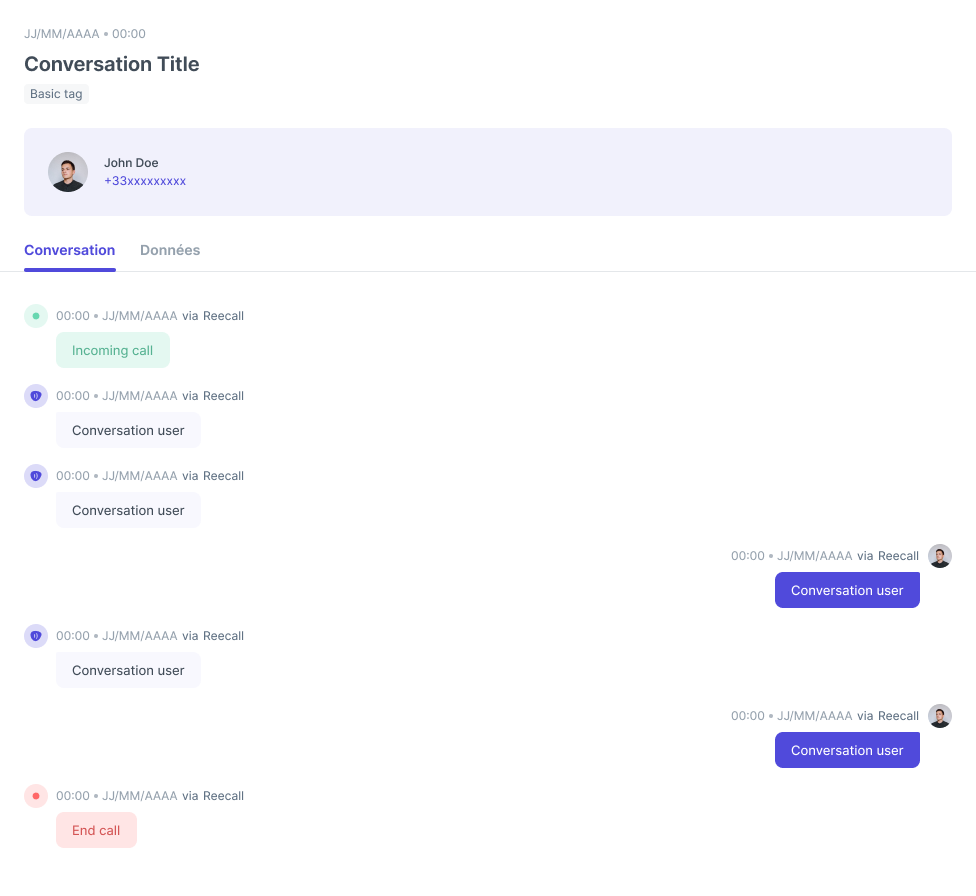
The Conversation Details is an embeddable UI component for displaying a view of a conversation.
Features include :
- Two layout : Choose the best one for your use case.
- Customizable : Colors, Padding, Margin pimp your component to fit into your product.


- index.html
- reecall.js
- back.js
Create a static file or include it directly in your application
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Reecall - Conversation Details</title>
<script src="https://js.reecall.com/v1/elements.js"></script>
<script src="/reecall.js" defer></script>
</head>
<body>
<main>
<h1>Conversation Details</h1>
<p> Include a conversation details view directly in your product ! </p>
<div id="conversation-details">
<!-- Reecall will create the conversation card here -->
</div>
</main>
</body>
</html>
document.addEventListener('DOMContentLoaded', async () => {
const request = await fetch(`${YOUR_BACK_END_URL}/conversation/${conversationId}`); // you can fetch the conversation using our api
const conversationData = await request.json();
const reecall = Reecall({url:`${baseUrl}/conversation`,userId:""});
const rcui = reecall.elements();
const config = {};
const rcConversationDetails = rcui.create('conversationDetails', config, conversationData);
rcConversationDetails.mount("#conversation-details");
})
This is an example of a back service to get the information threw our APIs.
const reecall = require('reecall');
const express = require('express');
const app = express();
app.get('/conversation/:id', async (req, res) => {
const userId = req.header('')
const conversation = await reecall.getConversationById(req.param.id);
res.json(conversion)
});
app.listen(3000, () => {
console.log('Running on port 3000');
});
Attributes
{
conversationId:"string",
options:{
display:"string"
},
appearance:{
width:"",
border:boolean,
borderColor:"",
borderRadius:"",
backgroundColor:"",
padding:{
top:"0px";
left:"0px",
right:"0px",
bottom:"0px"
},
margin:{
top:"0px";
left:"0px",
right:"0px",
bottom:"0px"
}
}
}